La plataforma Roblox representa una excelente oportunidad para crear niveles o mundos impresionantes de acuerdo a tu capacidad de programación. Es tan útil que puedes hacer modelos funcionales capaces de sorprender a muchos, y lo mejor es que no necesitas ser un experto en sistemas, aunque si conoces sobre algún lenguaje puede elaborar scripts para aportar mayor realismo.
Por esto, en esta ocasión te contamos de qué va un sistema de cámaras.

¿Qué es un sistema de cámaras en Roblox Studio?
Las cámaras dentro de Roblox representan un sistema ideal para poder posicionar al personaje desde el punto de vista del jugador. Básicamente, sirven con el propósito de mostrar una acción desde el mejor ángulo posible y suelen aparecer en entornos virtuales en 3D.
Gracias a estos sistemas se puede controlar determinada escena, de modo que realmente se muestre lo que debería para que el usuario obtenga información visual que le pueda ayudar a desenvolverse en el mundo, pasar los niveles, entre otras cosas. Lo ideal es que las cámaras se encuentren en un ángulo que aporte datos de acuerdo a los objetivos reales del videojuego.
Como crear un sistema de cámaras en Roblox Studio
Sigue estos pasos para hacer un sistema de cámaras:
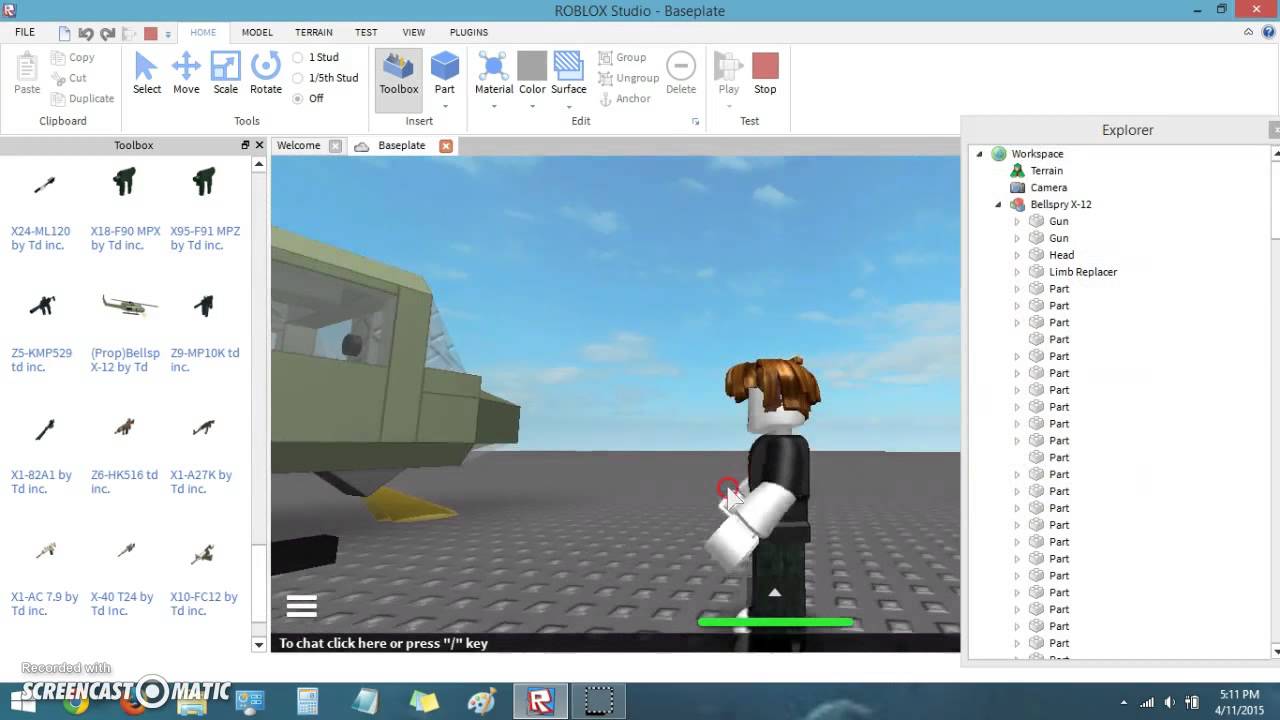
- Lo primero que tienes que hacer es abrir el mundo que ya has creado. Una vez hecho esto, tienes que abrir el panel lateral derecho y buscar el espacio de trabajo o Workspace. Allí tienes que colocar un Seat, el cual tienes que acomodarlo a tu manera, ya sea en ancho, largo o profundidad.
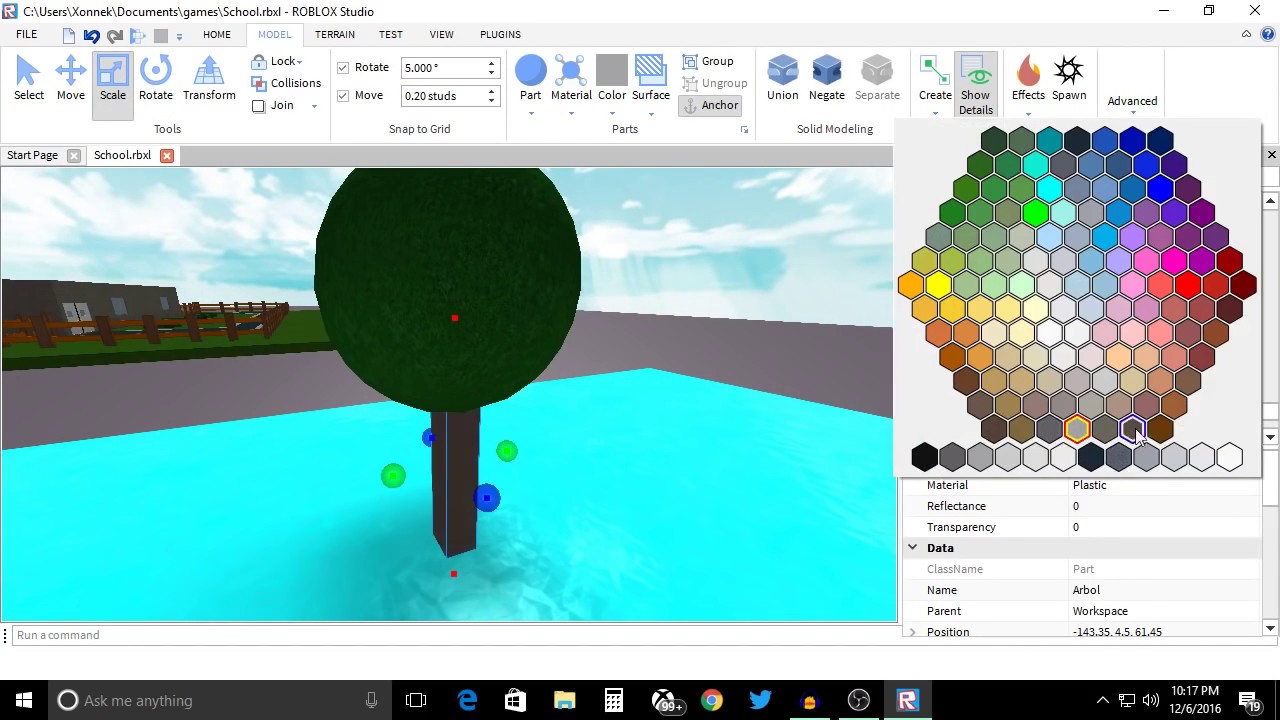
- El próximo paso consiste en añadir un bloque con una imagen identificativa que te permita saber desde qué ángulo vas a mirar. Será como una cámara de vigilancia. Tienes que darle en Anchor y ajustarla a tus necesidades.
- Duplica las cámaras y ubícalas en los lugares preferidos. Luego, deja presionada la tecla control y dale clic a las partes. Después, tienes que hacer clic derecho y marcar Group y lo renombras como cámaras.
- A cada cámara le debes asignar un nombre. Luego debes ir al StarterGui y tienes que crear un Script llamado Cámara y los textbutton. En la carpeta debes crear un localScript y allí tienes que colocar el código y listo.
Si te ha gustado este post no te olvides de visitar nuestras otras entradas, ya que puedes encontrar información útil que te ayude a dinamizar tu creatividad para desarrollar mapas.